Transforming Online Grocery Shopping: Innovating with Mental Models for a Seamless User Experience
Role
Lead product designer
Timeline
Jan 2022 - April 2022
Industry
Ecommerce
The problem
Online grocery delivery is more popular than ever, but the experience is still lacking.
With the pandemic acting as a catalyst, South Africa saw a massive uptake in online shopping across all industries. And for the first time ever, online grocery delivery became a viable option for South Africans.
Grocery delivery has continued to grow, but the most popular apps are still relying on outdated mental models inherited from traditional online shopping, presenting their users with sub-optimal experiences.
The solution
A new type of grocery delivery app that challenges existing mental models to create something better.
In this project I explored innovative and alternative mental models to see if there are better ways to craft an online grocery shopping experience.
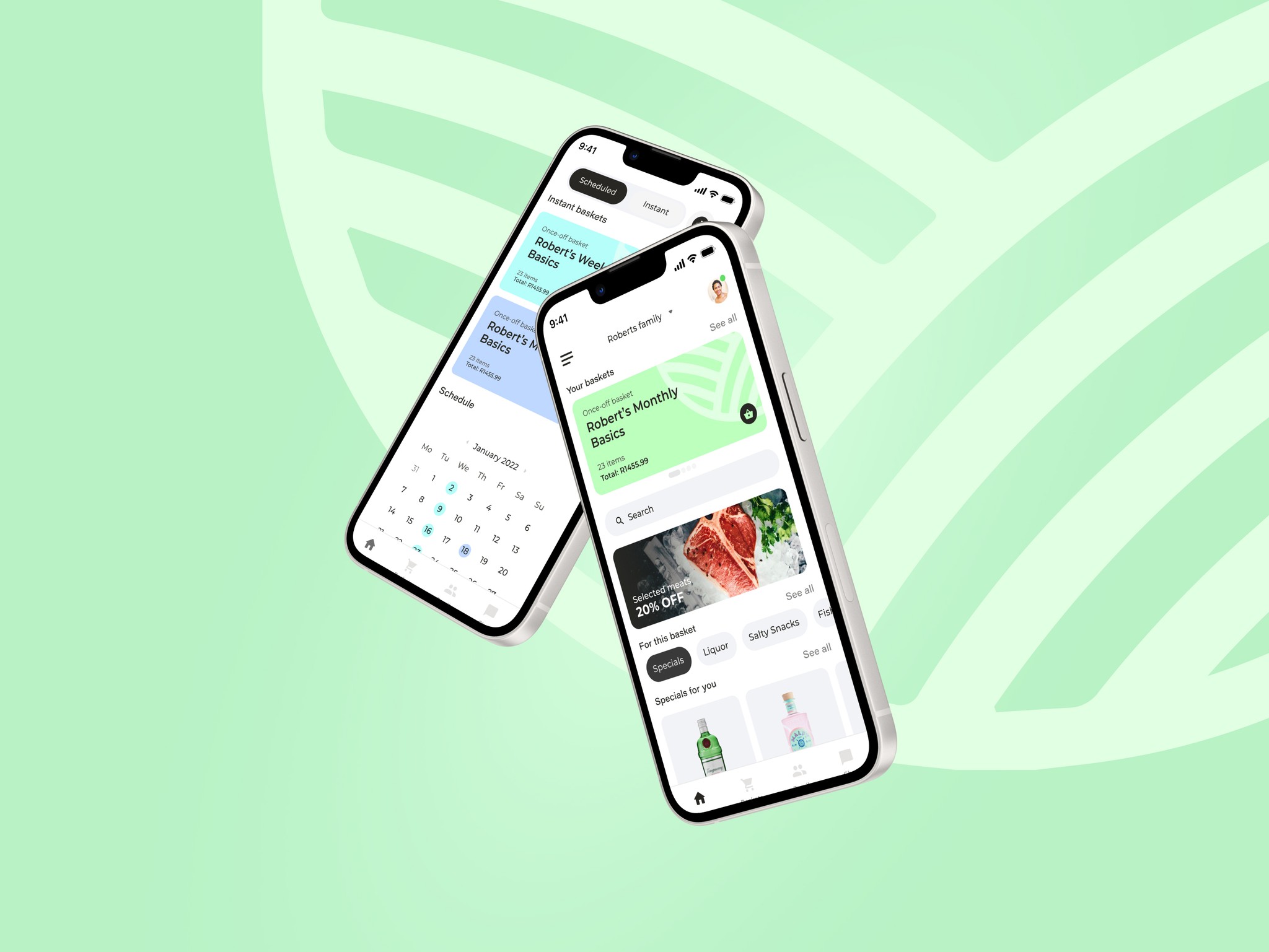
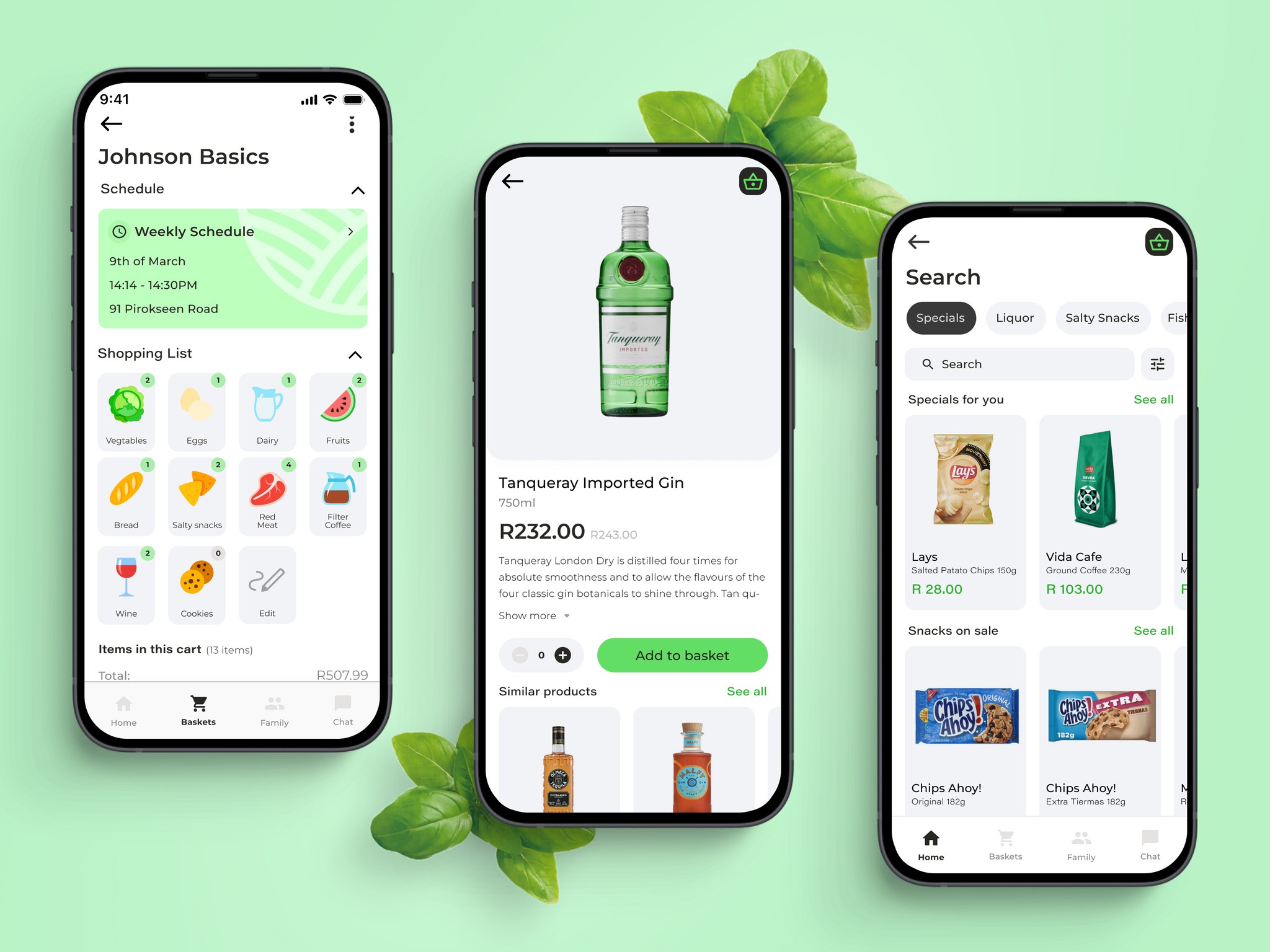
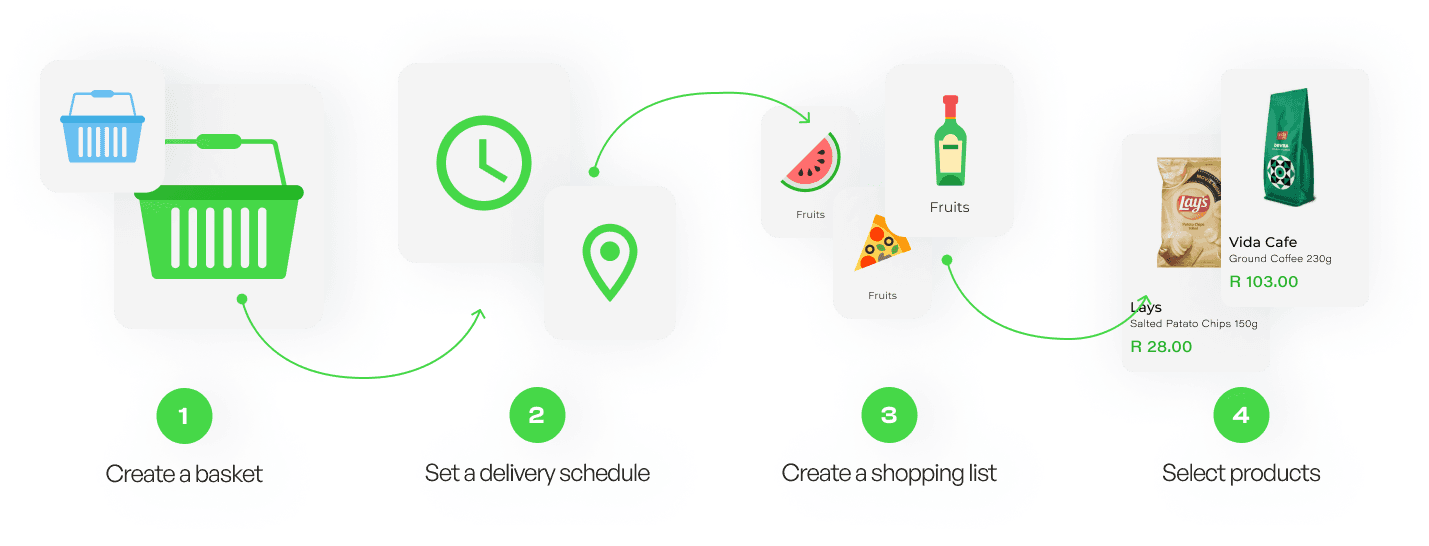
By leveraging scheduled delivery and reimagining how shopping lists and carts can function in a digital space, this solution shows how the experience can more closely resemble what feels like to shop for groceries.
Observational studies
Contextual inquiries revealed that current apps rely on outdated mental models that feel foreign for grocery shopping
Early in the discovery phase of this project I conducted a series of observational studies to see how users interacted with popular grocery delivery apps.
What I realised was that many users found the experience very foreign and strange in the context of grocery shopping. The shopping experience in current apps is based on established flows for online shopping but does not align with the way people shop for groceries specifically.
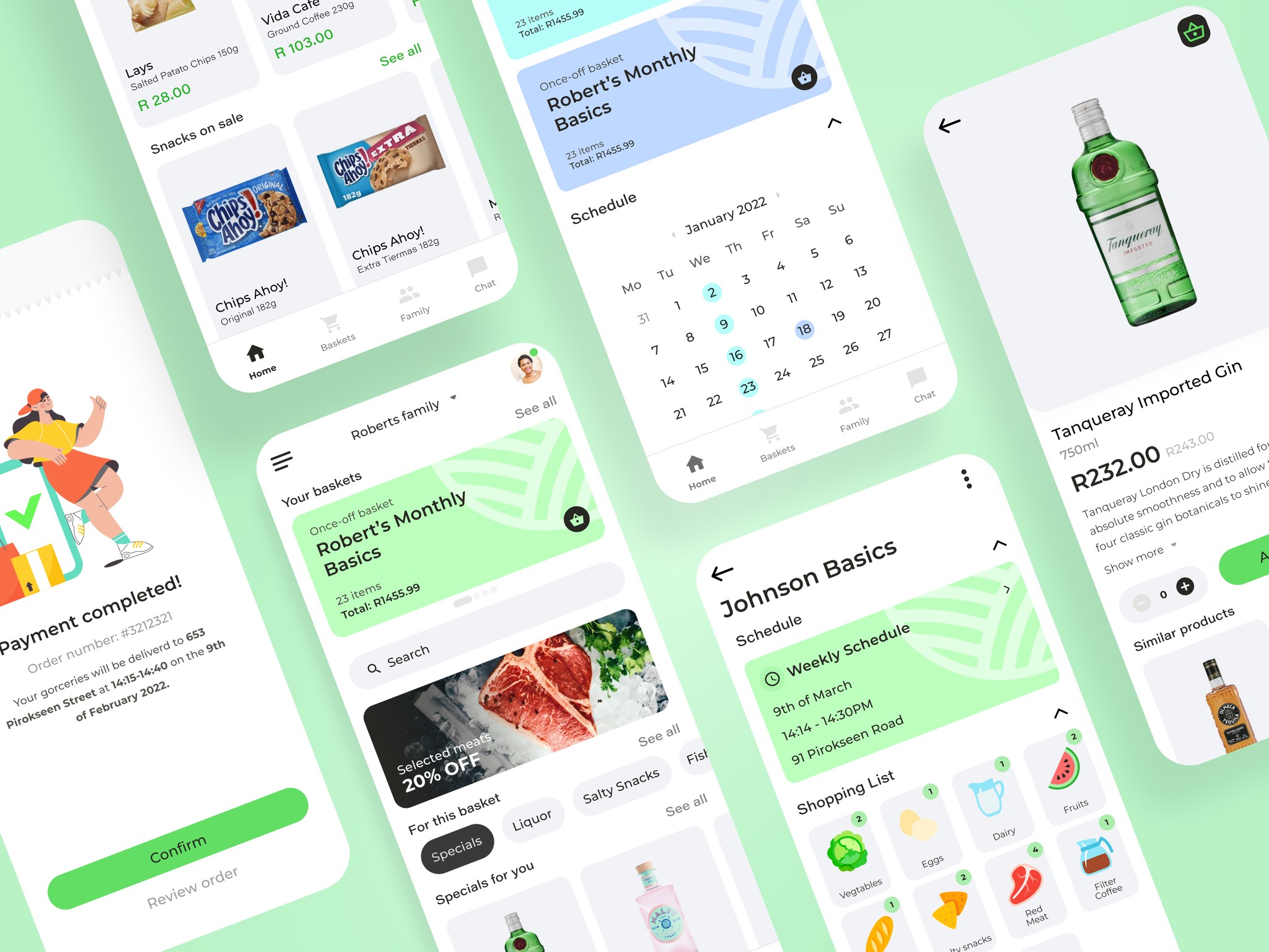
My research led me to explore scheduled delivery as an alternative to the industry standard of one-time deliveries. To accommodate this new system a reimagining of your traditional "shopping cart" was also engineered.

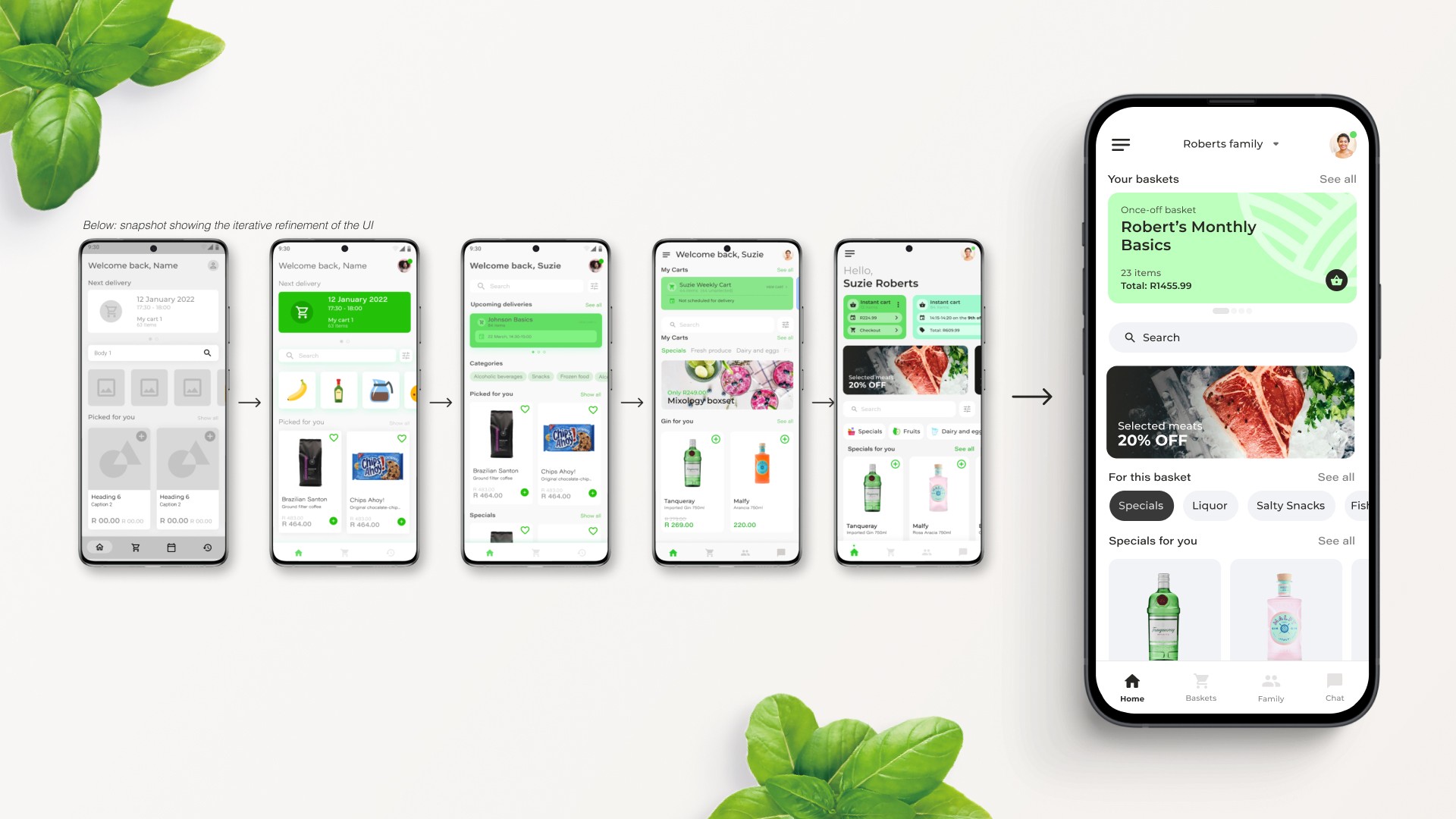
Visual development and branding
An iterative approach and continuous user testing was the key to refining the features and their UI
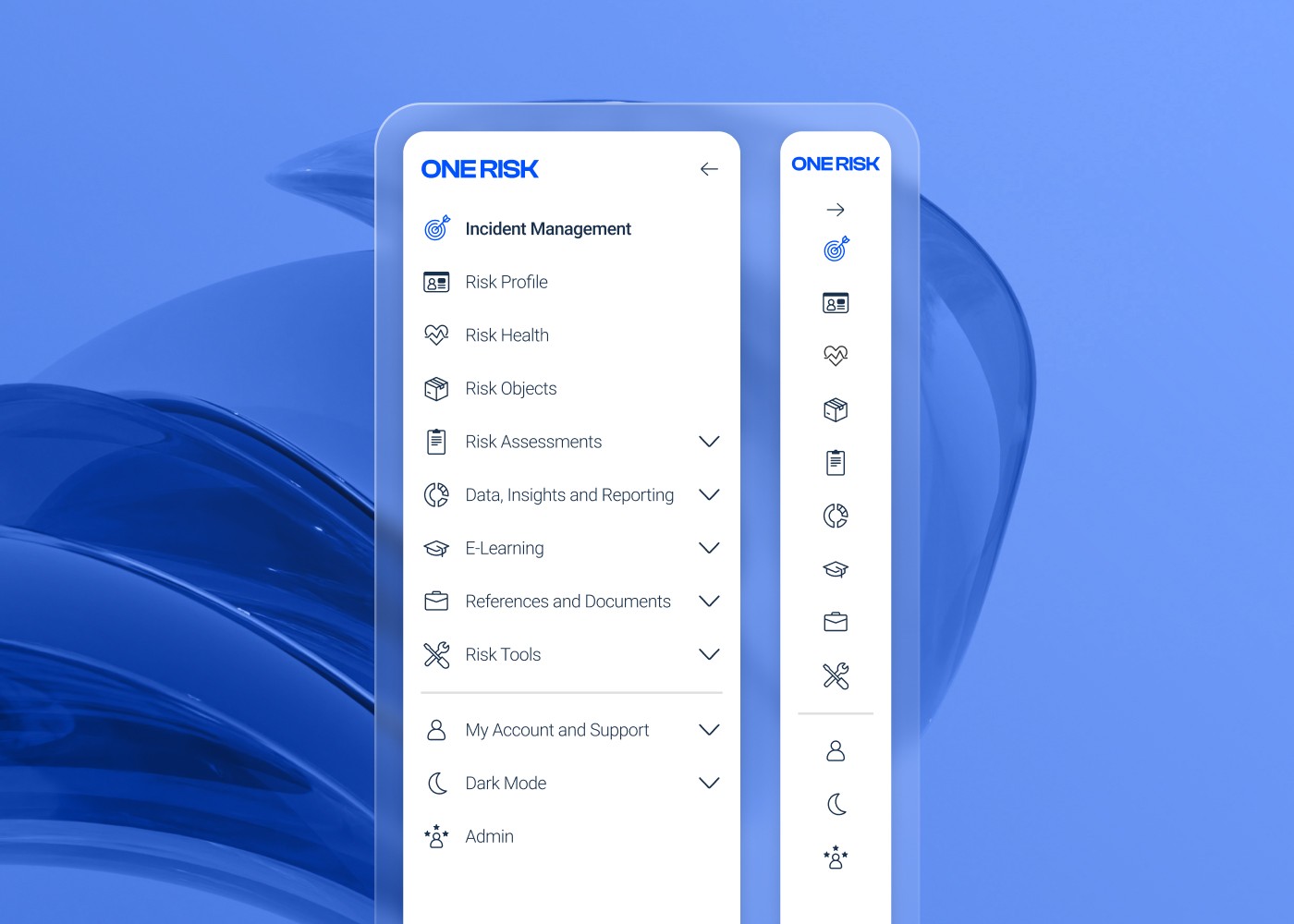
When completing the project I was following the design thinking process. Once I was able to validate the core functionality of the solution, I entered into an cyclical process to refine the app. By iterating and testing flows and screens I was able to create a refined visual style for the solution.
I worked fast to create iterations that each improved upon the previous version. The final screen designs and UI are a result of this terative approach.